The Start of Something New
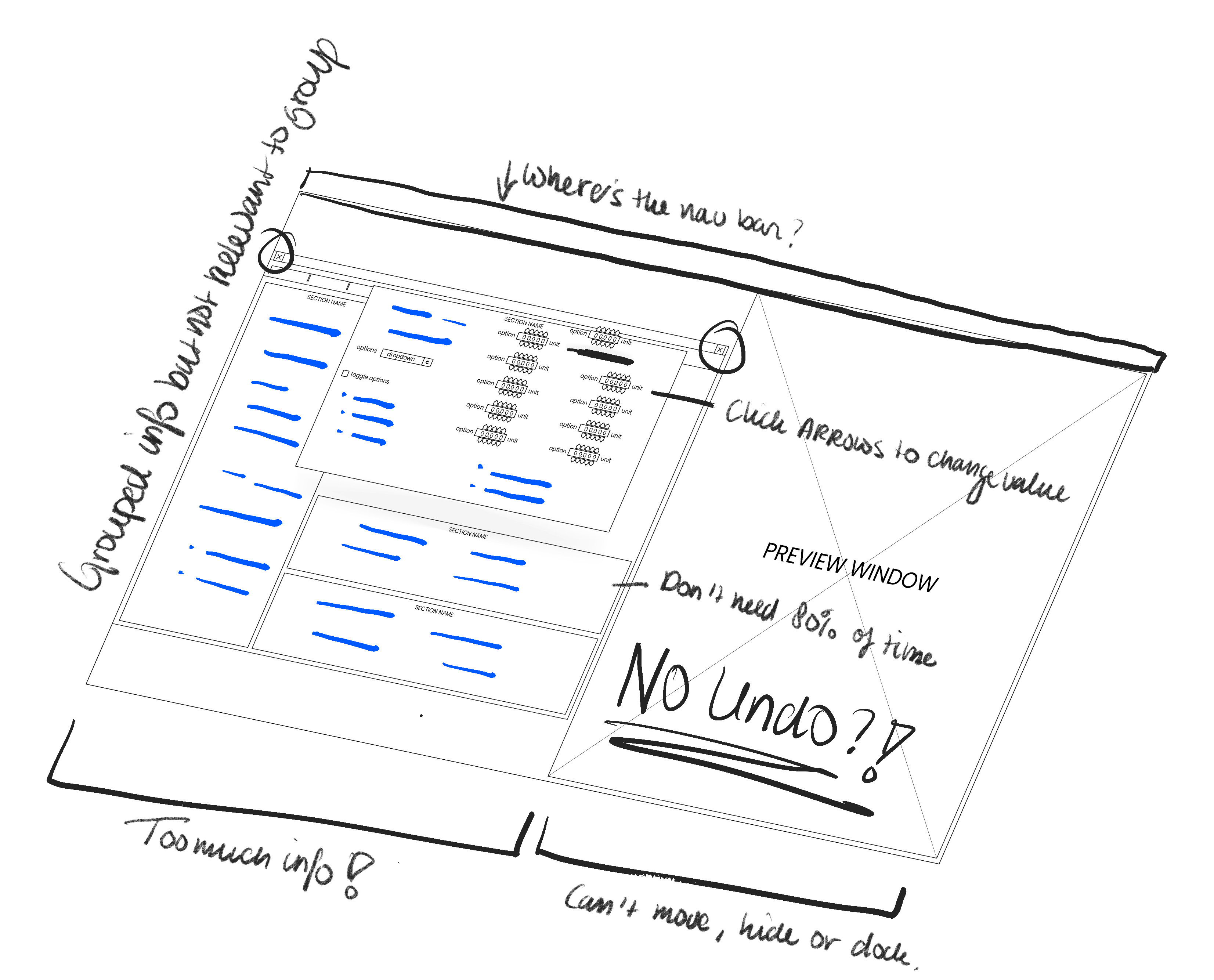
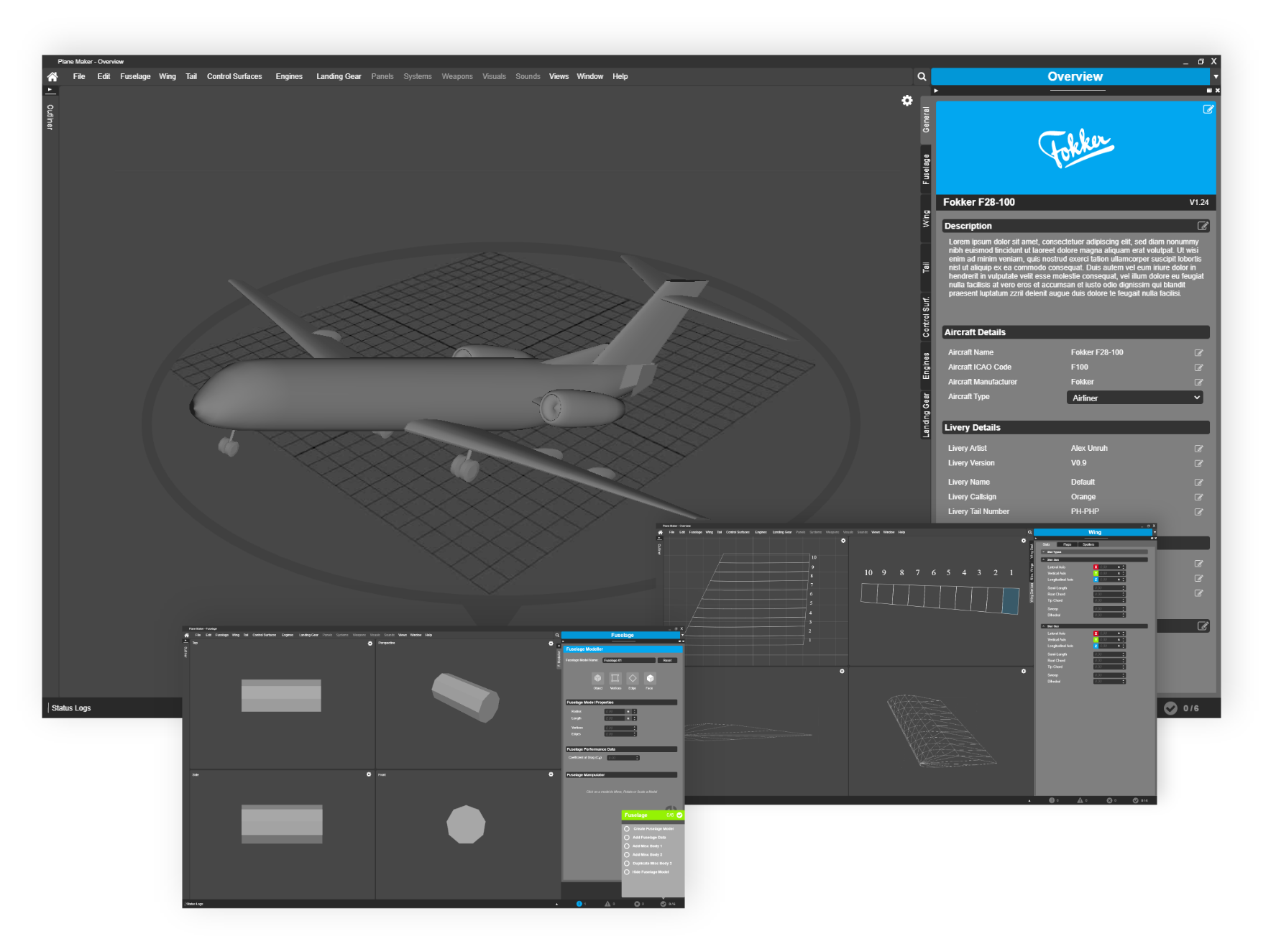
Plane Maker is a virtual aircraft design & development tool for X-Plane developed in 1995 by Laminar Research without many UX/UI improvements due to not having a dedicated UI/UX designer. This left many users to adapt to the workflow established by one person that worked only for that person.
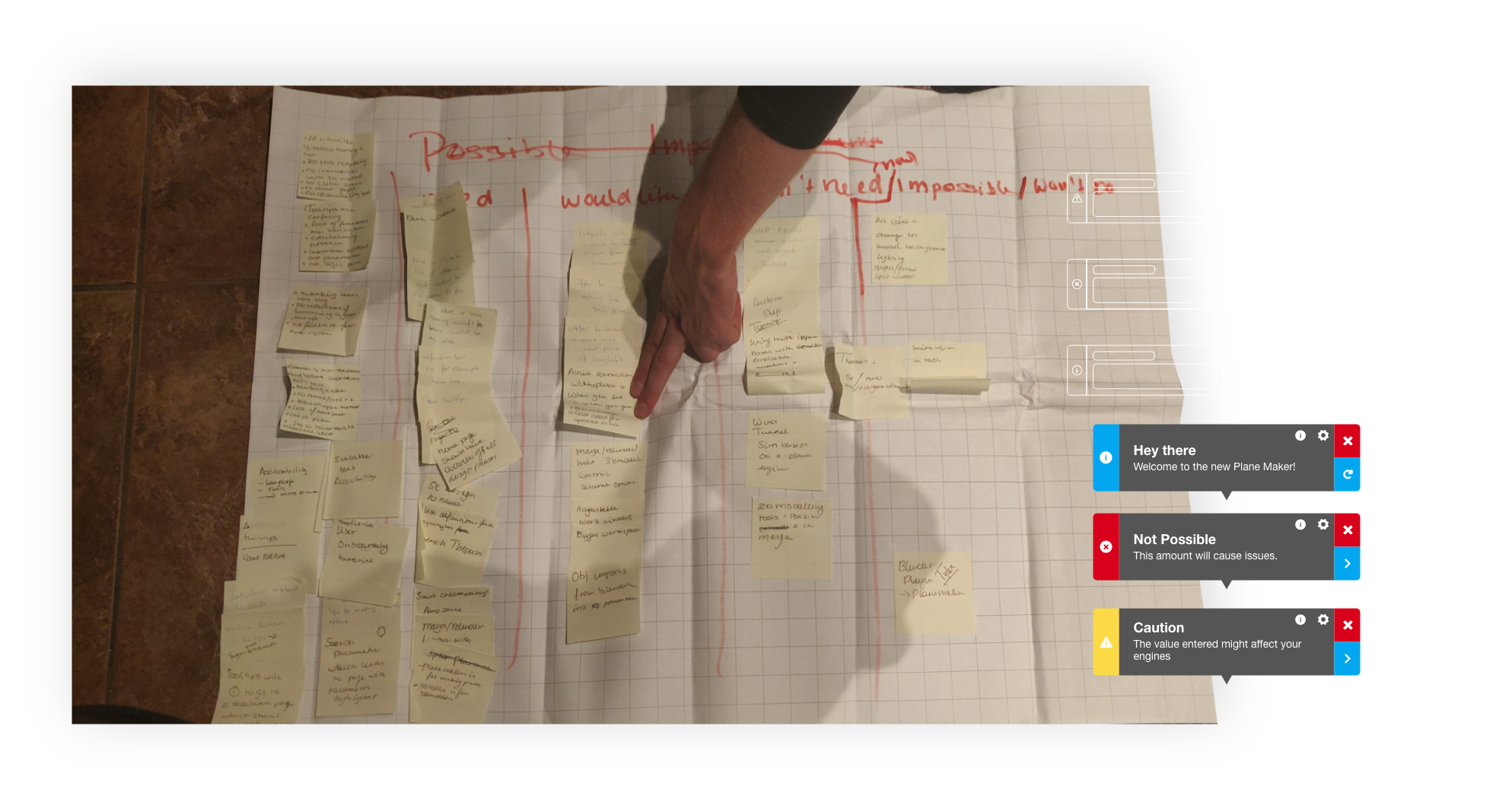
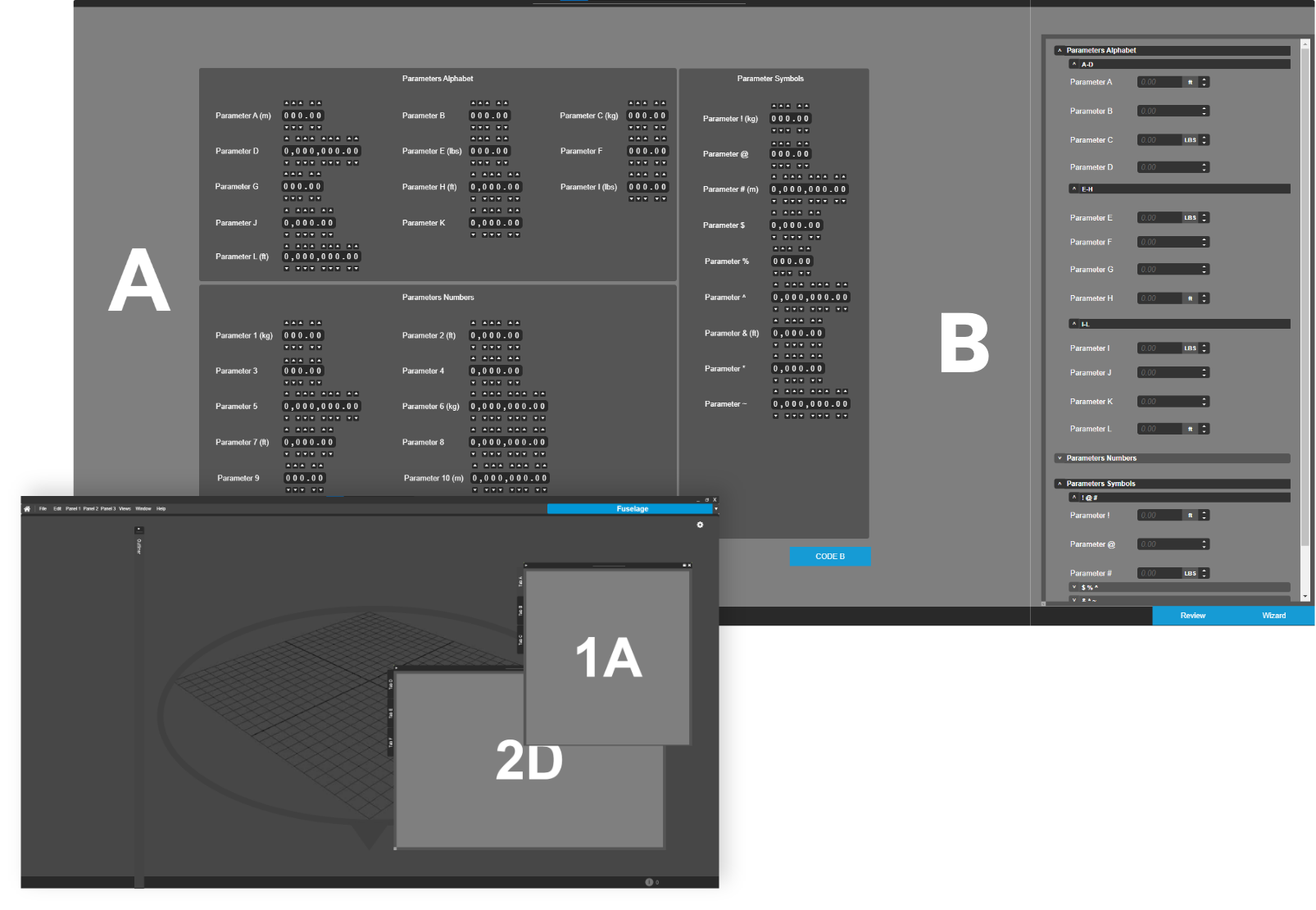
After discussions with users, it was clear that the software’s workflow, information structure, interaction, and general experience were very confusing and simply not working for them. This led to many forgetting where things were or even releasing incomplete products without knowing cause the system never told them.